一、基本概况
1.参考资料
- 书:
- 2010的深入浅出WPF:可以作为入门参考了解概念(xaml、历史、)
- 147页
- 视频:
- 行情:
- 对应:上位机开发、客户端开发、非标行业
- 接触情况:之后也有可能去(40%-20%),待过一段时间。
- 优先级:汽车>新能源>机械>3C
2.选型特点
- 历史:
- 2003年:winform已经接替了mfc和一些com组件,实现了事件驱动、组件化
- 2007年,历史使命是接替winform,后续应用到了vs2010的构建。
- 2014年,xamarin.forms出现,功能是跨平台应用。但主要是uwp和移动端。
- 特点:独立的控件体系,不可用winUI 2.0。使用的是Mono .NET Framework
- 命名空间是:Xamarin.Forms和xmlns="http://xamarin.com/schemas/2014/forms"
- 前期作用是移动端和Windows phone,后面才是uwp。
- 2015年,uwp应用 win10时代,一套兼用c++和c#来开发win10应用的框架,一直不温不火。打包成AppX包格式
- AppX程序包不直接生成传统的.exe可执行文件,而是由系统在安装时解包并处理到一个受保护的目录下,通常是
C:\Program Files\WindowsApps,为了保证用户的安全性和防止恶意篡改。 - api:WinRT API ——代替.net
- 命名空间:Windows.UI.Xaml和 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- winui2.0:这是将XAML控件引入给uwp应用使用的原生组件库。
- 命名空间是:Windows.UI.Xaml即xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- AppX程序包不直接生成传统的.exe可执行文件,而是由系统在安装时解包并处理到一个受保护的目录下,通常是
- 2016年,在.NET Core上进行WinForms、WPF开发,可以利用.NET Core的独立部署、模块化、更高性能等特性,这些是在.NET Framework下进行WinForms、WPF开发所不具备的。
- 2020年,WinUI 3.0:是XAML和WPF解耦后的纯XAML的框架,类似于wpf的现代化版本,需要使用原生的windows10+Sdk,不支持win7。
- 使用:只支持桌面的项目,有独立的nuget包,例如win32传统软件、WPF。
- 命名空间:也是Microsoft.UI.Xaml
- 2020年:maui:为了取代xamarin.forms的跨平台开发产物——更好的一致性和.net 6.0支持
- 命名空间:"http://schemas.microsoft.com/dotnet/2021/maui"和using Microsoft.Maui;
- 可使用WinUI 3.0。具体没用过。
- 2021年:.net 6.0,懂的都懂
- 三条产品线:
- 跨平台:xamarin.forms、maui、flutter、react native
- 部分跨平台:uniapp(小程序)、electron(桌面)
- 前端:blazor、三大家(vue、react、angular)
- 桌面:32(mfc-winform-wpf-winui3)
- 创新点:
- 支持mvvm:即数据绑定,不再操作对象组件
- 支持组合式语法:即利用c#的patial机制,使用代码后置功能。
- 结构化xaml声明:引入标签空间,和jsp、Android和xml等一致。
- 解释环境:c#的clr,而不是浏览器内核和窗口。
- 对比:
- winform:门槛略高,ui更好,图形能力更流畅。
- 前端技术栈:重点比对同为mvvm技术的vue。
- qt:从应用开发角度,WPF完胜,除非是要上到Linux(嵌入式设备)。
- electron:兼容性更好,但作品的价值面更低。
- 补充.net core的选型特点
- 理念:云原生、独立部署、丢掉历史代码(webform、winform等桌面绑定应用)
- framework缺点:操作系统级的库、不能与服务器打包()+与iis深度耦合、内存占用大
- asp.net层面:彻底放弃web form、提升渲染管线调度。
- 1.项目配置:没有App.config或Web.config文件,csproject文件不同
- 类库层面:制定了.net stander,方便跨平台编译。
- 关于异步编程:对照“异步点餐”的例子,异步编程的优点就是可以提高服务器接待请求的数量,但不会使得单个请求的处理效率变高,甚至有可能略有降低。
二、开发方式
- 页面:
- 预览:
- 前端:spa不支持,静态页面才支持。
- wpf:支持Android原生级的预览,但不支持整体预览、绑定数据预览。
- 调试:
- 前端:开发者工具+nodejs,控制台和网络拦截器为主,结构预览次之。
- wpf:vs全程调试,支持结构预览、不支持网络拦截(对接甲方MES)
- 可视化编程:
- 前端:低代码,生成组件,但是后续二改限制严重。
- 特点:布局就是flex,可以调整位置和宽高,带属性编辑器。但是无法预览定位(原生js),也无法改数据源(做复杂计算)
- winform:与qt一致的,原生十分快速(也有可能是功能有限)。
- 特点:绝对定位无敌,
- wpf:blend拖控件设计
- 特点:实现了类似绝对定位效果,可以手拖改变布局、控件位置(基于margin)。
- 前端:低代码,生成组件,但是后续二改限制严重。
- 逻辑:
- 前端:spa实现了组件分离和组合式内聚开发(手动写在一起)
- winform:支持组件化,但无MVVM需要操作view组件
- WPF:UI框架实现了路由,得用。
- 布局控件panel:
- 特点:支持嵌套多个控件。
- grid:近似于html的table,Android的grid,flutter的gridview需要预定好行列宽高,
- UniformGrid:自动均分宽高的grid,
- wrapPanel:就是阉割版flex布局, 类似于row和column会换行
- stackPanel:实现了折叠(删除元素)动画的布局。LinearLayout。但会占满不换行
- Orientation
- dockpanel:float属性
- WrapGrid:就是完整升级版flex,允许定义宽和高了,最大行数、多对齐手段等等。
- canvas:绝对定位的像素绘图,重大缺点就是缺少弹性布局
- ScrollViewer:提供滑动条的stackPanel
- 内容控件:
- 父类:contentConctrol,特点是带有content属性,只支持一个子组件(content、panel)
- 例子:button、checkbox、label等表单组件,tooltip
- 标题内容控件:
- 父类HeadcontentConctrol:就是带<template #head>的组件
- 例子:tabitem、盒子groupbox、
- 列表控件:
- 例子:combobox多选、Selector选择器、Listview(table表格)、Menu菜单、
- 校验:给binding对象的ValidationRules属性添加值。
- 预览:
- 框架引用:
- 默认命名空间:xaml/presentation:System.windows、控件、
- x命名空间:拓展命名空间。/2006/xaml
- x:Class:生成的全命名空间类名,影响编译的
- x:Name:声明并赋值Name属性为对应名值,不推荐用Name
- x:Key:
 指定资源,x:shared是指定对象是否单例。
指定资源,x:shared是指定对象是否单例。 - x:Array:
 在标签里定义数据
在标签里定义数据 - x:code和x:data:声明c#代码和类对象
- x:type :创建自定义对象时显式指定类,或定义里嵌套有Type,就相当于给泛型<T>传入值

- xml原生标签支持:用<xmlDataProvider>
- D命名空间:blend设计器的相关设定,expression/blend/2008
- DesignHeight:设计视图的长宽
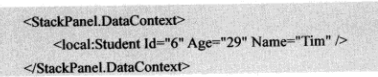
- DataContext:指定预览时的上下文
- local命名空间:本项目命名空间
- MC命名空间:
- mc:Ignorable="d":能够提高兼容性,忽略某些元素
- 谈谈MVC:

- 缺点:UI交互层经常有很多算法(操作ui组件的逻辑)
- mvvm的解决点:把UI独立出来,只操作数据VM(解放程序员,也分离UI设计和逻辑处理的工作)。
- 原生绑定binding:
- 注册是必须实现 INotifyPropertyChanged+DataContext注册+使用时用
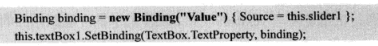
- c#绑定:

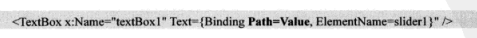
- xaml绑定:xxText={Binding Path(可省)= }——类似于flutter的绑定controller

- 绑定对象:就是上面这种Path指定,常用全局Datacontext,类似于vue的:data=TableList

- 绑定原始值:直接绑定,而不用path指定对象

- 绑定datatable:listView1.ItemSouce得用dt.defaultView属性;或是指定DataContext=dt
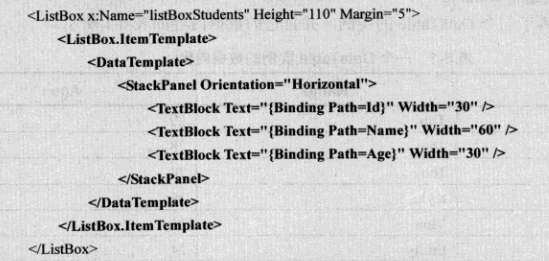
- 循环模版:
- 隐式创建:DisplayMemberPath="Name"会根据对象属性全额创建item控件,与下面相同
- 显示创建:类似于v-for


- 谈谈mvvm:
- 排序:字段—>clr属性—> 依赖属性(重写set方法)或者用setStatus()方法
- 属性:就是对字段封装了安全访问,是个语法糖(.net或spring的log4j)
- 依赖对象:就是允许对象(ui控件)的内存初始化时极小,但拥有绑定数据分配内存能力。

- 类似于:和@双绑标签的属性值,binding对象就是ref()响应式封装。
- 响应式原理:首先继承了dependencyObject,Register方法,把CLR属性存在包装器里就成了依赖属性(具有响应式get、set),底层类型是dependencyProperty,由CLR包装器+原属性类型生成hashTable存储对象GlobalIndex。

- 附属属性:即可以凭空添加的属性,本质是依赖属性。
- 事件处理机制:
- 事件的本质:是消息是一个结构体,Windows有消息队列存等待处理的数据。
- 订阅:event和eventhandler的关系是,event先被调用,然后调用事件处理器。
- 所以事件处理器的参数是event类型
- 回顾委托:本质是函数指针,委托之于方法,是一个统一调用类型,接口之于方法,是重载实现、
- 弊端:
- 说人话:必须显式订阅绑定(和信号槽一个道理),且必须在同一个容器下(组件级)
- 路由事件:
- 从事件的传播方式看:极度类似JavaScript的冒泡事件,可以截获数据。
三、生态逻辑
- wpf ui
- 基础:提供一套插件+xml命名空间+nuget库
- 现代桌面fluent:
- 侧边栏导航:代替传统多窗口(vs等工业软件)
- 动画:ui现代化的灵魂
- 响应式:开发效率问题+性能的兼容考虑
- 自定义页头区域:替代传统的菜单栏(大标题和快捷按钮)
- 实际:无文档、6k的star
- MaterialDesignInXamlToolkit
- 基础:同上
- 现代移动端material:
- 按钮:模拟真实世界的阴影、纵深。
- 平面动画:很多转场动画,事实证明全部app都不用。
- 实际:github文档,14k的star
- CommunityToolkit.Mvvm
- 微软官方的框架
- [ObservableProperty]注解:实现了INotifyPropertyChanged规范的属性(依赖属性)
- 注册:DataContext = ViewModel;
- Win2D:
四、Scada实践
1.点位统计
- CCD相机:36台
- 情况:无厂家支持(实际有)、全工控机
- 思元:楼下的印刷2
- HOPO:楼下的印刷5
- 解决方案:反编译+读串口(得看机台)
- 确认:全部有厂家支持。
- 烧结炉:64台
- 情况: 无传感器,无厂家支持(实际有)
- 33台老品牌SIERRATHERM:xp软件,难度高。楼下的2#
- 8台双永:xp软件,难度高,3厂5楼的77#
- 9台台丰机:直连触摸屏(得看机台)、3厂五楼的91#89#。
- 12台喜而诺盛:2厂四楼的34#、37有联网
- 解决方案:反编译?
- 确认:直连的情况,联网的情况(新的机台原厂做的)
- 印刷站:83+36=119台
- 情况:无传感器,无厂家支持,点位自己读(没有点位,得加装)。
- plc品牌:
- 欧姆龙:22CPM2C、54cqm(2厂居多、1厂也有)、8CJ、2cpu43、4台CPS21、1台cp1h(2厂32#)
- 基恩士:14台kv3000(2厂4楼,41-42#)
- 松下:10FP2(2厂4楼,97-98#)、4FPT
- 已经联网42台:4楼1#~5、3厂5楼6-69#(得看机台)
- 参考思路:外接传感器+串口读取(eightdemo)
- 未联网78台:4楼10#、2厂18-19#、3厂5楼
- 解决方案:
- 购买网卡(76张cpm、8张cj、1张cp/)+plc远程读写+破解点位;
- 外接传感器+串口读取(eightdemo)
- 确认:制程人沟通(李智)+已经联网的情况(7台)+实际(116台)
- 镭射:170台
- 情况:全工控机,xp、docs的老系统,难度大,无厂家支持,需要工艺管理?
- 雷科4楼、光华2厂、3厂5楼也有雷科光华
- 解决方案:反编译?
- 确认:镭射的exe文件,工艺管理的含义
- 折条:91台
- 情况:需要工艺管理、全部已经联网?全厂家支持
- 品牌:40台和博、51台万润:统一1对8,串口+api
- cqm:23台、楼下折条2号
- cp:40台、扩1厂折条29号
- 松下:28台、FR-XHC60T、折条17号
- 解决方案:反编译已有的和博(eightdemo)
- 确认:工艺管理(需要工控机管控)、联网情况(有读取,但是得开机)
- 折粒:81台
- 情况:需要工艺管理、全部已经联网?全厂家支持
- 品牌:46台万润、5台和博、30台雄鹰
- 三菱46:35台3u、11台2n——扩1厂的折粒31号和40号
- 松下12:FP-XXC30T。折粒4号
- 欧姆龙23:5台cp、18台TPM1A-30CDR。4楼折粒1号有上位机
- 解决方案:
- 购买网卡(46台BCNET-FX+12台BCNET-KV+5台BCNET-CP)
- 反编译已有的和博(eightdemo)
- 确认:同上
- 电镀:13台
- 情况:工控机、全部已经联网?厂家支持
- 全易镀:电镀1
- 外观CCD:38台
- 情况:工控机、无联网、厂家支持
- 35ATV:外观CCD-1#
- 2台擎邦:外观CCD-3#
- 1台和博:6楼
- 真空镀膜机:2台
- 情况: 无厂家支持
- 腾胜真空:有上位机
- 解决方案:找厂家,看联网
- 难度:折条>印刷>折粒>电镀/外观(工控机)>CCD>镭射>烧结炉
- 方案:远程传输+中央算力>上位机采集+api上传
- 需求:远程平台(办公室)监控+工艺下发
2.框架搭建
- 系统图标:根目录下的ico文件
- app.xaml:
- Startup:指定启动方法OnStarup()
- Starturi:快速启动的默认页面,
- <ResourceDictionary>:用于全局引入命名空间的组件
- 引入:ui:Design.Background="{DynamicResource ApplicationBackgroundBrush}"
- 主题:ApplicationThemeManager来管理ApplicationTheme,ThemesDictionary+SystemThemeWatcher可实现全局应用
- app.xaml.cs:
- application类:
- 创建IHost _host:来管理依赖注入(手动添加类)
- WPFUI的:page解析、Theme主题解析、TaskBarService动画、INavigationWindow启动窗口
- 自己的页面路由:page和Viewmodel
- application类:
- app.manifest:资源清单,手动设置,否则vs默认提供
- 信任信息(TrustInfo):level="asInvoker" uiAccess="false"可以设置应用权限
- 兼容性声明(Compatibility):使应用兼容win7等系统
- 依赖项(Dependency):用winCommon-Controls
- using.cs:全局关键包引入
- System 和 System.Windows:wpf关键包
- CommunityToolkit.Mvvm:官方的mvvm框架
- [RelayCommand]:回调方法,OnXX——>XXCommand
- [ObservableProperty]:依赖属性,_xx——>Xx
- 布局:
- 本质上scrfood、vue的后台管理、桌面的侧边切换是一个grid
- 桌面Window:
- viewmodel:同index.js
- 作用绑定固定路由组件,窗口标题等、
- xaml:同app.vue,但不是像组件式ui。而是固定式
- <ui:FluentWindow:是一个框架的窗口
- WindowBackdropType: acrylic和mica
- <ui:TitleBar>:一次性
- 作用:相当于appbar和Topnavigation,在row0。
- 内容:标题+icon+自定义小图标导航
- <ContentPresenter>:别动
- 作用:内容控件,插槽,同slot。
- <ui:NavigationView>:真正的scrfood
- 作用: 这个就是body插槽,可改大小,其他基本不变。
- FooterMenuItemsSource和MenuItemsSource属性:侧标题栏。绑定viewmodel的NavigationViewItem
- BreadcrumbBar:暂时未知
- <ui:NavigationView.Heade>:小标题插槽,可以去掉
- <ui:NavigationView.ContentOverlay>:插槽。里面TargetPage

- tray:托盘文件
- <ui:FluentWindow:是一个框架的窗口
- cs:别动,都是绑定框架组件。
- viewmodel:同index.js
- 单独page:
- viewmodel:同js
- INavigationAware:OnNavigatedTo和From拦截器方法。
- InitializeViewModel():获取某个动态数据的方法,在生命周期里调用,相当于oninit()。
- 事件方法:用注解RelayCommand
- 属性:无脑加[ObservableProperty]
- xaml:同<template>
- 主要:定义页面+绑定好数据。
- 绑定DataContext
- cs:作用同design.cs。别动
- 绑定viewmodel和xaml就行,
- viewmodel:同js
- 需求:
- 总体:读取固定点位(配置类)、
- 1.√上传:前后端交互的http client。——最后弄
- 2.√读数据静态网络工具类:HSL——封装到model里
- 3.√侧边栏分类(代替上边标签页):印刷机、折条机、折粒机(都差不多)
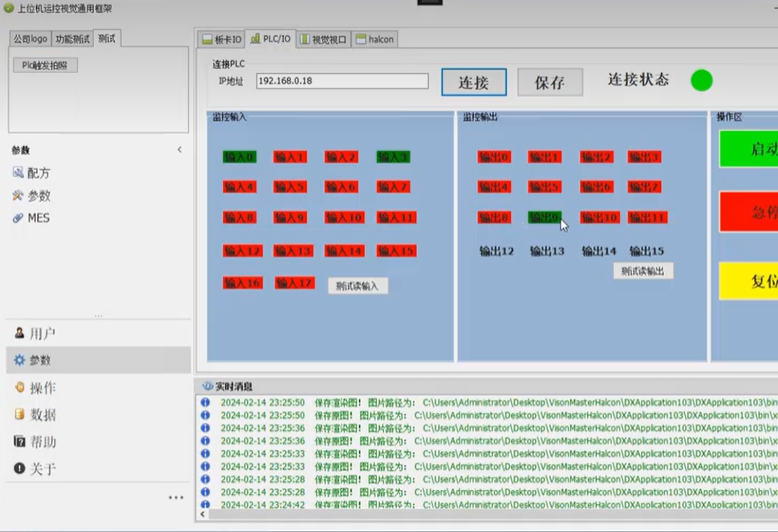
- 4.√印刷机:c#多线程+抓取数据选择(表单)√、实时日志√、判断开关机
- 5.暂时不弄:直连数据库、excel下载、串口(可能不用)、分类之halcon。

- 5.表格统计(模拟MES):印刷机速度、压力、判断开关机(数据库)
- 2.5:还是在研究
- 2.15:还是在研究,研究差不多了。
- 2.19:改好页面先——》解决托盘bug+绑定细节。
- 2.20:
- 继续改mainwindow:
- BreadcrumbBar="{Binding ElementName=BreadcrumbBar}"是绑定本页面控件到属性
- 暂时未知作用:dockpanl、wrapgrid、canvers、
- 均分用grid纵横切分或者uniformgrid:做导航栏
- 列表一般用ListView/recycleview+scollview:无限滑动
- 整体垂直布局一般用column/stackpanel/LinearLayout/flex布局/grid纵分(容易混乱层次):如个人中心、表单、设置界面,一般都是要带scoll的。
- 但元素容器必用row/Flex/Wrap/WrapPanel、也可以grid横向切分(不响应式):如表单一行、个人中心一行
- 继续改mainwindow:
- 2.21:
- 继续加page:
- DataContext绑定好——实现INavigableView<PrintViewModel>、
- viewmodel: 两个接口ObservableObject, INavigationAware
- xaml+属性+框架/原生组件+自己的组件/Template——》viewmodel写方法和数据
- 加DynamicResource:d:DataContext、mc:Ignorable、
- 注册路由:
- 继续加page:
- 2.22:
- icon:splitvertical24、Filmstrip、
- 集合:带有itemsource+datatemplate,
- <DataTemplate>:自定义组件组合,作用同react的v-for
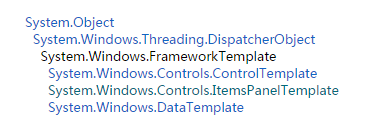
- 模板:三大模版

- ContentControl和ContentPresenter:
- 定义:很多控件的基类。template属性就是controltemplate视图、ContentTemplate就是数据
- 使用:定义Usercontrol时可用
- ControlTemplate自定义组件:
- 定义:<ControlTemplate x:Key="roundButtonTemplate" TargetType="Button">
- 使用:<Button Content="Round Button" Template="{StaticResource roundButtonTemplate}">然后赋值到控件的Template属性中。
- 关系:ContentPresenter属性是显示内容,它也有ContentTemplate属性就是DataTemplate。
- DataTemplate:
- 主要是items的子组件数据模版,是可复制的。给Items控件的CellTemplate或ContentTemplate或ItemTemplate属性,此时不用指定DataType属性
- <DataTemplate.Triggers>:ControlTemplate也有,简单的事件
- 也能:定义用户组件时使用,就当使用正常的bingding一样
- ItemsPanelTemplate列表自定义布局:每种ItemsControl都有其默认的ItemsPanelTemplate。对于 ListBox,默认值使用 VirtualizingStackPanel。 对于 MenuItem,默认值使用 WrapPanel。 对于 StatusBar,默认值使用 DockPanel。也主要是Items控件的ItemsPanel
- <UserControl>:自定义组件components,组合现有的控件
- 使用:<local:MyUserControl/>
- xaml:展示组件为主+
- <DataTemplate DataType="{x:Type models:PLCInput}">:相当于传入一个state数组
- 或直接写<grid>开始布局
- cs:继承的是UserControl,要写事件在这里
- <ResourceDictionary>+MyButton.cs:自定义控件controls,相当于框架组件
- 使用:<local:MyButton Content="Click me" MyCustom="Custom property value"/>
- xaml:<Setter Property="Template">+<ControlTemplate>
- cs:自定义组件的属性值DependencyProperty,事件用ICommand类型
- ResourceDictionary:
- 样式文件<Style>:颜色、居中。baseon样式:要加“Control.”前缀
- 使用:作为动态绑定{DynamicResource ApplicationBackgroundBrush},DynamicResource运行时加载资源,是能被改变的变量。
- 或静态绑定StaticResource+x:key值:编译时确定资源
- 2.23:
- 用法:Icon="{ui:FontIcon '🌈'}" />或者{ui:SymbolIcon Fluent24}
- 样式:在 <Page.Resources>里写
- 2.26:
- 消息写法:aop切面方法
- 操作组件实例:难(不推荐),解决方法是重写组件
- 2.27:
- http请求:client特点是baseurl、自带支持异步的get、post方法。header这些在拦截器里加。原始的System.Net.HttpWebRequest则需要request+response自己封装发送-流获取-关闭连接。
- 之前的串口:也是0-8个字节循环读Number是第几台。tag搞个奇数偶数变颜色。texts是串口缓冲区数组、data是字节流、result是压力速度数据数组(要上传的)、xianNumber累积4秒没读到数据就显示错误,读到就重置为1。期间不断重置texts缓冲区发请求获取数据。huanNumber就是当定时器检测到已经更新数据立马更新否则xianNumber+1。
 modbus协议
modbus协议- 之前的上传:8~15是设备号Deviceid,工单Lotno则是17~24,0-7是设备类型station,时间cdate则是统一为5分钟间隔,FoldList就是我要上传的model(例如plcinput)。最后每条转json发送,弄个日志显示(textbox3)
- 工单号和其他全是写死在配置文件里,手输,关闭时还会更新。
- 2.28:
- 工单号:是生产的主键
- 料号:一对多连接的二表
- bom表:可能是中间仓管人员相关
- 制程routing:各个站的人员
- 批号:是成品的主键之一
- sap:
- 作用:出表单-做资料关联-查询
- 版本:s4、750
- 模块:basic资料、制造、采购、仓管、财务。
- 外挂系统:
- tapping:从散料入库到tapping机台再到检测入库再出库再成品入库。
- chipR:电阻生产中的数据(痛点:假数据多,工单详细资料扫描过站,)
- Mes:主键一定是CDate+Lotno。理想中:过站后扫一下工单自己带出来数据。然后启动机台时能监测到实时数据,并在结束后统计好数据。
- MES:
- 要和ERP产生工单紧密对接
- 预留坑:传感器数据获取(plc的数据区有无)+如何从工单获取并存到数据库+断网检测。
- 回归flutter。
- 工单号:是生产的主键
- 总体:读取固定点位(配置类)、
3.机器视觉
- halcon
- 面向客户编程:公司客户、
- 应用:blob检测、ocr、二维码
- 收费:
- 海康:
- 4.1~4.12
- 面向客户编程:资讯内部人员备份数据使用。
- 产品分类:门禁、视觉算法、
- 控制器:一共要page相关的(时间、分页)+具体查询(姓名、工号、卡号、ip)+固定(账号、端口、密码)
- 导出,还是要登录
- 直接二改:查询参数选择——查询subitem处理——(只要姓名、工号、卡号、时间、设备名或ip、)
- 1.原有的sdk:asc_event,没有姓名、工号被加密,但是工号
- 2.拿着工号查userinfo:还是被加密,有姓名。1w条数据(基本不可能啦)
- 2.5:用替代方式:sendwithRECV_STATUS代替NET_DVR_GetNextRemoteConfig
- 3.解密工号:得让海康人解决。
- 注册:loginv30传入四大参数(结构体)——ip端口、账号密码——获取mid
- 报警布放:回调函数(上位机数据ip传来,自动触发)-lCommand是类型,可以switch解析为抓拍一次、
- public class FMSGCallBack_V31 implements HCNetSDK.FMSGCallBack_V31
- 事件:
- 1.NET_DVR_ACS_EVENT_COND:开始结束时间StartTime、持卡人姓名byCardName、byCardNo卡号、dwMajor主时间固定、dwMinor次事件固定——COND指针
- 2.NET_DVR_StartRemoteConfig方法:参数为登录id m_UserID、命令(常数)、COND指针、——返回m_lGetAcsEventHandle
- 3.NET_DVR_ACS_EVENT_CFG参数:init初始化就对了——struCFG
- 4.NET_DVR_GetNextRemoteConfig方法:m_lGetAcsEventHandle——struCFG.struAcsEventInfo里填充好了查询数据
- 5.ProcessAcsEvent+AddAcsEventToList方法:CardTypeMap()等方法解析struAcsEventInfo结构体为列名、
- 额外知识:Marshal.StructureToPtr()是托管与非托管传送
- 人脸管理:
- 1.添加人(卡)——card/user Managment
- 2.添加脸(图库或者机器实时)——face Managment
- 3.查询or删除脸——Deleteface 或Managment
- isapi方法:基于摘要认证,哈希加密。
- 4.15~4.17
- 单次人脸添加:其实和设备连线重复
- 批量添加:
- 1.各模块独立重构——人、卡、脸
- 2.excel解析导入人:新增证件号(也不用)、性别(也不用)、用户类型(不用,无效字段)
- 3.人脸压缩包解析——要么要4.5包,要么固定路径驯化用户。都是读每个图片。根据名字来查询到工号去下发。
- 4.关键你添加的是设备的人脸,且无法采集(app)。优点是能产生事件,缺点是后期需要同步。
- 5.方案b是搞到数据库复制+下发>数据库密码>全额备份
本文作者为抱一只橘,转载请注明。