这篇可以说是java+前端技术栈的顶峰,我花了整整一周时间去研究并运行起来源码,本来也是想详细解构并学习其中的代码的。后面觉得一切都是徒劳了。谁能理解我这种感受[aru_77]
这里我也明确表示此篇是不可能完结了,此项目源码也存在我的本地仓库中,暂时不想共享了。我还要面对生活。
一.结构
运行:
- 前端:
- npm i+npm run
- 后端:9999
- nacos:
- 微服务网关:
- 微服务:
- 中间件:rabbitMQ docker启动
- 数据:
- redis:docker启动
- mysql:执行sql
0.依赖
- eslint
- 命令:npm run lint手动检查代码
- webpack+vue-loarder+babel
- 打包编译配置
- 生产依赖
- nprogress:顶部加载条
- vue+x+router:老三样
- normalize.css:第三方的浏览器通用样式统一
- axios+echarts+element:生态三件套
- js-cookie:快速操作Cookie库
1.js
- main:入口
- 负责引入permisson
- 注册element、router、store、App
- 引入注册好的iconMap

- permission:权限
- 依赖:NProgress+utils/auth+
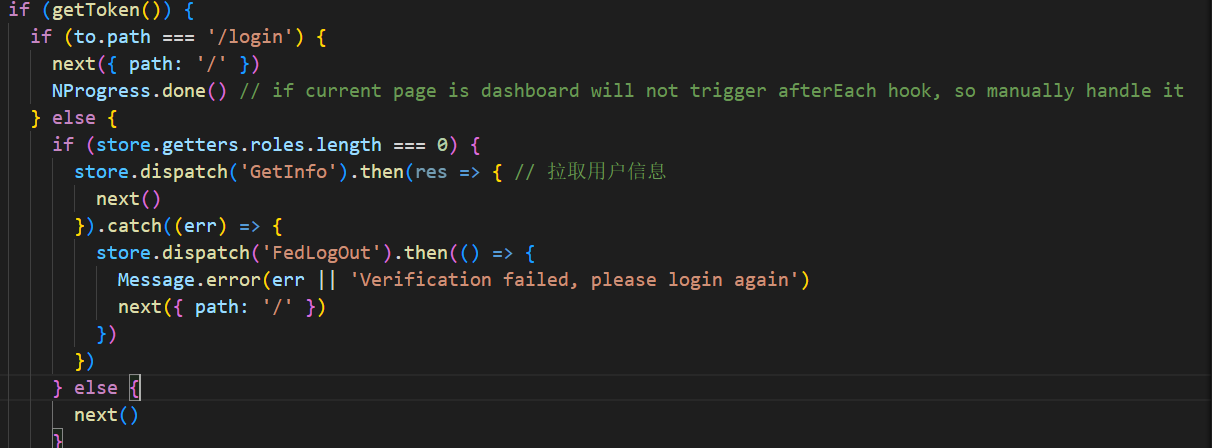
- 权限拦截器:路由拦截+白名单+重定向
- 1.login不拦截
- 2.如果没有用户信息手动GetInfo()拉取信息存到Store中,出错就登出

- 3.无用户权限重定向到login
- 数据和方法:来源于userStore
- router.js:路由
- 动态路由:无,只是静态路由
- 页面路由:
- /form/index:
- nested/menu1/index:嵌套菜单
- /cmn/dict/index:数据字典
- /hosp/hospital/index/:医院管理
- /hosp/hospitalSet/index/:医院操作
- /user/userInfo/list:用户信息管理
- /order/orderInfo/list:订单模块
- /statistics/order/index:统计数据
- user.js:用户仓库,用处:用户信息页面、登录操作、后台页面
- state:token、device字符串、avatar头像、roles[]权限数组
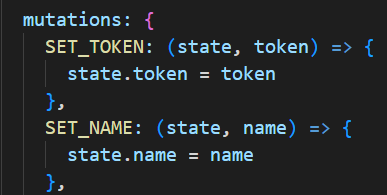
- mutation:计算属性纯Set方法
- actions:传入commit和参数
- 作用:更新改变state域的状态
- 登录:调用api下的login请求token,设置到state中

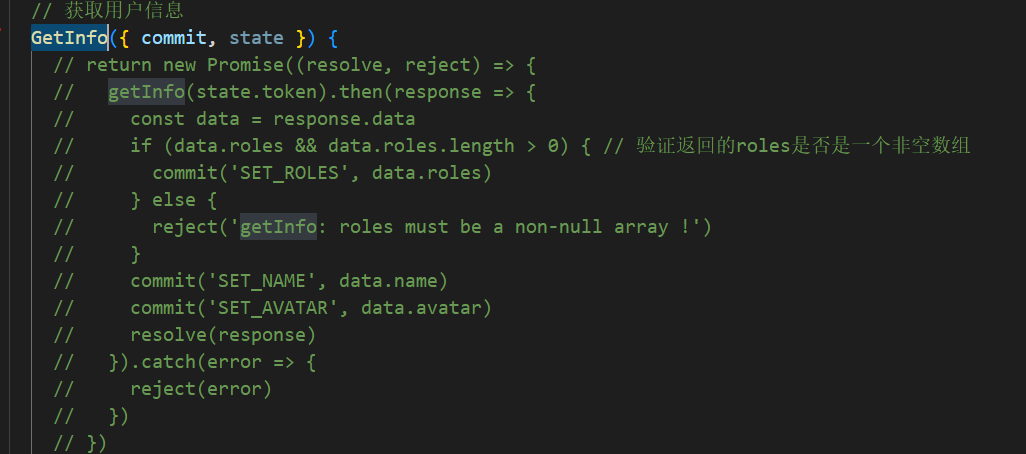
- 获取信息GetInfo:设置的是roles和name等

- 登出:
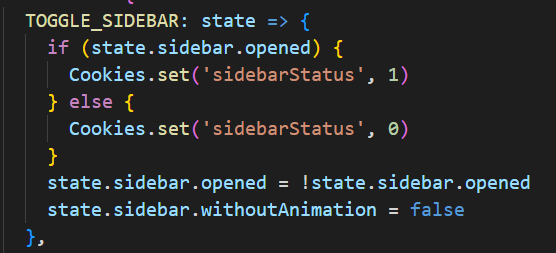
- app.js:控制侧边栏收缩
- state:slidebar对象opened和withoutAnimation、device字符串
- mutation:计算属性
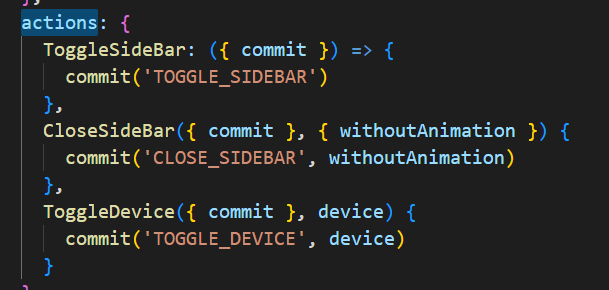
- actions:传入commit和参数

- 作用:更新改变state域的状态
2.vue
- hospital:
- detail:一个医院的table详情列表
- index:所有医院列表——使用
- updateStatus(id,status)——fetchData()上线下线
- getPageList(this.page,this.limit,this.searchObj)分页数据
- findByDictCode('Province')所有省份查
- hospApi.findChildId(this.searchObj.provinceCode)按省份查
- fetchData()+findAllProvince()——在created
- schedule:排版日期
- hospitalSet:
- index:設置
- cmn:就是字典页面
- dashboard:一个角色权限页面
- form:一个注册页面
3.config
- dev/prod.env.js、:环境常量
- 获取: process.env.BASE_API和import.meta.env.xxx
- index.js:同vite.config.js,
- 使用: 被引入到
- 打包build、代理dev等配置
- webpack的build目录:
- 和打包有关,别碰
4.请求api
- dict.js:数据字典列表
- dictList(parentId)数据字典列表
- exportData()数据字典导出
- hosp.js:获取医院数据的
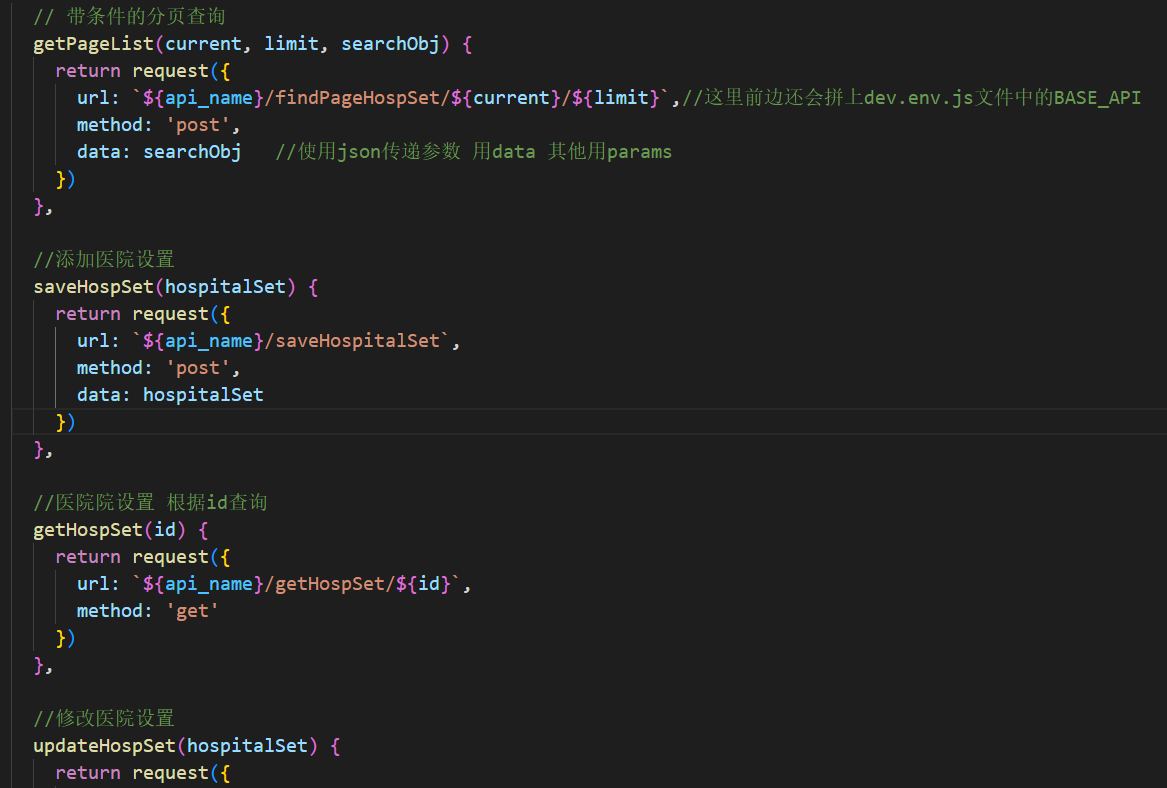
- getPageList(current, limit, searchObj)分页的列表
- findByDictCode(dictCode)又是数据字典
- findByParentId(id)又是数据字典
- updateStatus(id, status)更新医院数据
- getHospById(id)查看医院详情
- getDeptByHoscode(hoscode)查询科室列表
- getScheduleRule(page, limit, hoscode, depcode) 排版表
- getScheduleDetail(hoscode, depcode, workDate)排班数据
- hospitalSet.js:医院信息的增删改
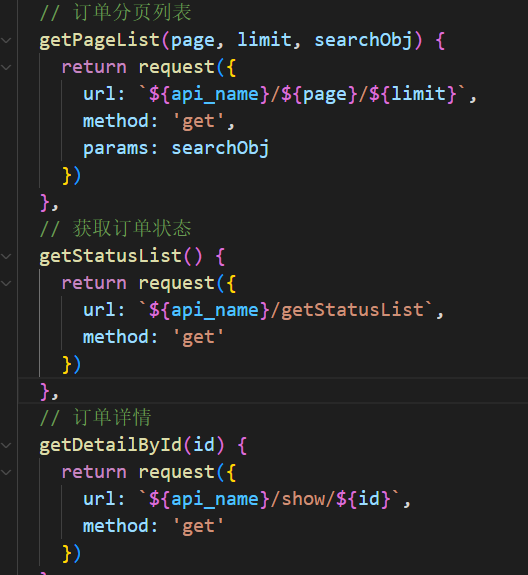
- order.js:订单的列表、详情、status

- toC页面:多了生成订单的submitOrder(scheduleId, patientId)
- createNative(orderId)生成二维码
- user:toC页面,
- userinfo:用户登录
- patient:就诊人信息
- weixin:getLoginParam()生成微信扫码二维码
- userinfo.js:管理用户四件套
- 列表 getPageList(page, limit, searchObj)、
- 详情show(id)
- 更改lock(id, status)、approval(id, authStatus)
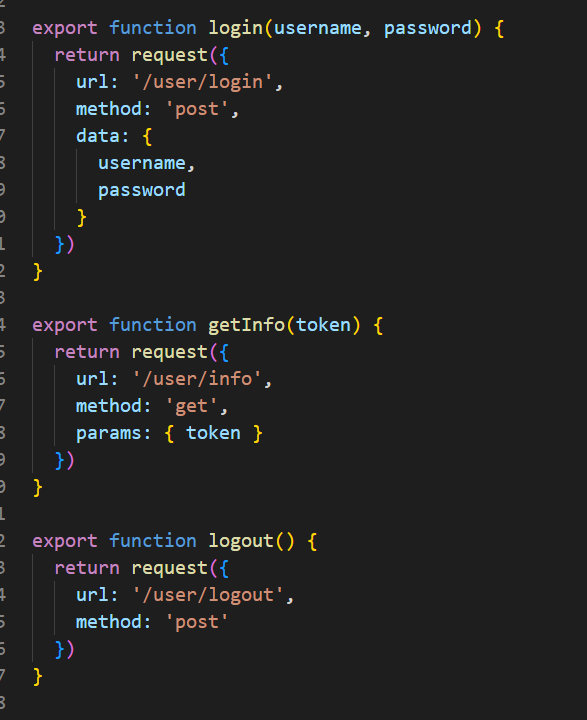
- login:标准三件套
- 登入登出获取信息

5.工具utils
- request.js:基础url和拦截器
- response拦截器:实现单点登录

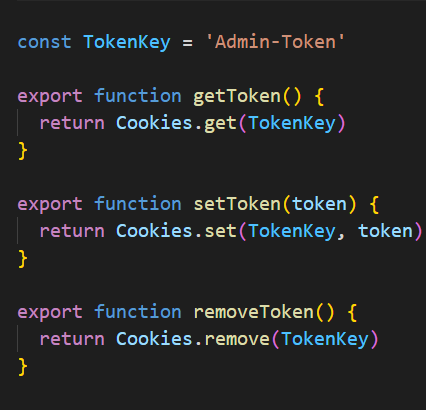
- auth.js:token相关
- index.js:
- 日期格式化:parseTime(time, cFormat)
- 最近操作日期:formatTime(time, option)
- validate.js:验证字符串格式的方法
- 输入:string
- 返回:boolean
二.功能
1.权限
2.
本文作者为byzhj,转载请注明。