学习资料:《JavaScript高级程序设计》
一.简介
网景出品,原名livescript,蹭java热度,后来微软进场引发标准化1997的js1.1,几个月后变成ecma-262。
完整的javascript——ecma和dom和bom,其他实现就是node.js还有flash。
- 1997 年 ECMAScript 1.0 诞生。
- 1998 年 6 月 ECMAScript 2.0 诞生,包含一些小的更改,用于同步独立的 ISO 国际标准。
- 1999 年 12 月 ECMAScript 3.0诞生,它是一个巨大的成功,在业界得到了广泛的支持,它奠定了 JS 的基本语法,被其后版本完全继承。直到今天,我们一开始学习 JS ,其实就是在学 3.0 版的语法。
- 2000 年的 ECMAScript 4.0 是当下 ES6 的前身,但由于这个版本太过激烈,对 ES 3 做了彻底升级,所以暂时被"和谐"了。
- 2009 年 12 月,ECMAScript 5.0 版正式发布。ECMA 专家组预计 ECMAScript 的第五个版本会在 2013 年中期到 2018 年作为主流的开发标准。2011年6月,ES 5.1 版发布,并且成为 ISO 国际标准。
- 2013 年,ES6 草案冻结,不再添加新的功能,新的功能将被放到 ES7 中;2015年6月, ES6 正式通过,成为国际标准。
- dom:标签语言的标准,提供一组api。
- 其他实现:svg格式
- 三级别:1是映射结构;2是提供事件、样式等接口支持;3有例如xpath等。
- Mozilla团队的firefox从1版本开始支持。
- bom:操作浏览器窗口,但直到h5才有正式规范
- 实现:location加载页面对象、screen分辨率对象、navigator信息对象
二.基础语法点
-
1.<script>标签
- 原理 :浏览器通过MIME类型识别。同步执行的话通常放在页尾。
- src:下载并加载外部脚本,并不受同源策略限制。
- defer:延迟执行外部脚本,但会按顺序执行多个脚本。
- async:同上,但是完全异步执行。
- type:别用,有默认值text/javascript。
- 文档模式:<!DOCTYPE html>指定为标准模式
- 规范:分号;和代码块{}是需要的。
-
2.变量
- 区别:区分大小写,并支持unicode字符。(java仅支持$、_几个特殊符号)
- var:是弱数据类型,可临时改值,并且存在声明提升。
- let:块级作用域,虽然声明的生命周期是全局的,但不会被提升(不允许)。
- 应用:for循环的定时器、限制二次声明。
- const:必须初始化,限制为常量对象。
-
3.类型
- 区别 :7大类型,且可以灵活转化使用。(java8大类型,对象为另一个类型)
- undefined:是与对象的null值做区分,但实际作用为用typeof 来区分未定义变量。
- null:用于初始化对象。
- boolean:可利用Boolean()转为Boolean值。
- number:浮点数是整数两倍空间64位,且IEEE 754的精度有限
- infinity:表示超出空间限制(除0时会出现)
- NaN:非数字,可配合window对象的Number()、parseInt()、isNaN()使用
- string:保有tostring()、length()等方法
- 模板字面量``:支持换行、${}插值代替+
- 作为函数参数:
function x(strings,...expresstions)分别获取字串和可变的插值变量数组。x``调用 - string.raw(``):放弃转义输出原始字串
- symbol:
let xSymbol=symbol("x ")定义,键是不可重复的- 全局注册键值:
symbol.for("y") - 获取键值:
symbol.keyfor(x) - 对象赋值:
[xSymbol] :'xval'给对象的symbol类型数据赋值—获取值o[xSymbol]
- 全局注册键值:
- object:提供一些基方法,基本类型都继承了object。valueof()提供对象转数字值
-
4.运算符
- ++--:自增减同c
- +-:可强转数据为数字类型或者负数
- 位运算和逻辑符号:&&和||同c
- 数学运算符:
- a**b:等于Math.pow()做幂运算
- +:有字符串则优先字符串拼接,其他类型先转为字符串
- -:只能是数字运算
- 条件:Boolean? 前:后
- 剩余操作符:...多用于函数参数,可把数组数据扩展为参数列表。
- 增强for:
for(x in window){}:遍历对象属性key值for(x of exp){}:遍历数组元素
三.内存
-
1.原始值和引用值
- JavaScript是单线程,且一样有堆栈。
- 引用值:只有对象的引用
- 对象验证:instance instanceof 构造函数,如果在这个对象的原型链上有该construct则返回true
- 原始值:包括string都是存在栈里,特别是全局上下文的变量。
-
2.上下文
- 全局上下文是window,每个函数执行都有上下文(栈帧)。
- 作用域链:就像java中的内部类,它可以方便地访问外部类的成员变量,但反之不行。
- 变量定义优先级:优先用const,方便找bug。
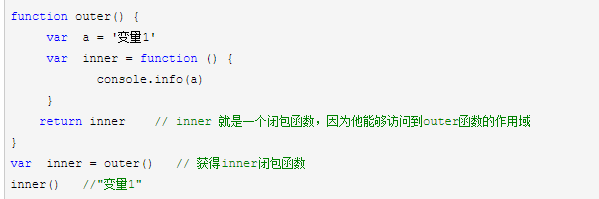
- 闭包:将使用父上下文变量的函数上下文(闭包)存到引用里然后返回。

- 当获取到闭包的引用时,outer不会被回收,因为a被引用。
- 闭包inner是个引用,可通过inner()访问
-
3.垃圾回收:
- 引用计数:循环引用会导致无法释放内存了,例如dom对象的循环引用。
- 标记清除:主流算法,现代会计算何时进行回收,以提高回收性能。
-
4.内存优化:
- 尽量使用let和const
- 隐藏类:动态添加和删除对象属性会导致隐藏类数量增加,所以尽量一次性构造所有属性。
- 压榨性能:减少垃圾回收次数——使用静态分配不要频繁删减对象。
四.基本对象
- 创建对象:需要用构造函数,例如new Array()或者Array()
-
1.Date
new Date():默认是当前时间对象Date.parse():自支持各种格式的字串转对象,例如"y/m/d"Date.utc(y,m,d,h,m,s):根据参数创建Data.now():返回当前毫秒数日期对象格式化方法:todatestring()周年月日、tostring()太平洋时间等等
-
2.regexp
- 正则类型:支持//快速定义
- exec():返回匹配数组,否则为null。数组含有许多属性。
- index是模式的起始位置
- input是匹配
- matches[0]是结果组
- test(str):只返回Boolean值。
- str.search(exp):返回匹配的下标。
- 正则语法:
- [abc]是任意一个
- [a-e]符号-是范围
- [abc^]符号^是反选
- 特殊字符:
- \w表示所有字母数字下划线
- \s是否空白
- \d是否数字
- 量词:
- a{3}连续的三个
- a{3,}至少3个
- a$以a结尾
- ^a是以a开头
- ^abc$是包含这个字符串的
- a+是至少一个a{1,}
- a*是0个或多个{0,}
- a?是一个或0个{0,1}
- a|abc是或
- 结果集:
- ()和(?:)是不保存这个到exec()匹配的结果集
-
3.基础类型对象
- 区别:与java区别不大,通过构造函数赋值。
- 细节:使用typeof 时变量会成object
- String对象:一样有charat()、length()、contact()拼接函数、indexof()等全是经典
-
4.单例对象
- 定义:不是类,但是有单例,程序开始就存在于内存中
- 其他:object、array、string等对象提供一些方法,且object是很多对象原型的原型。
- global:不能显式访问,拥有许多全局方法和变量,包括eval()解释器,window是它的代理对象。
- 任何自定义变量都会挂载到这里
- 使用该对象方法时可省略对象名调用
- Math:速度更快,有random()方法、abs()、minmax()等等。
-
5.对象字面量
- 作用 :简写形式创建对象{name:"Nicholas"}
- 应用:传递大量参数给函数displayInfo({})
-
6.Array
- 特征:动态类型和长度、默认双精度浮点格式数字。
- 转化:提供from(对象或类数组)方法和of(1,2)快速生成数组
- 修改:fill(数,索引起始)类似于replace()
- 转化:老样的tostring(数字)和valueof(字符串)
- 栈方法:pop和push()取最后一个、队列方法shift()取第一个
- 比较:reverse()类似java的stringbuffer方法,soft()则是先转字符串再比较,且都是返回引用。
- 截取:slice(左,右)
- 全能:splice(左,数量,元素)提供删除、修改、插入。
- 迭代:参数是函数的every和some((element,index,array)=> element>2)校验返回Boolean值、
- filter则是返回为true组成的全新数组
- foreach()同前面但执行修改操作,但无返回值
- map()返回调用后的全新数组
- 归并:reduce(prev,cur,index,array)用于累加之类的场景。
-
7.定长数组
- arraybuffer(16):手动划出一段内存,类似于malloc(),但不需要手动回收。
- dataview:dateview(buf)是个中间层,暴露读写内存方法。
- getint16(索引0,true开启读取顺序)
- setint16(索引0,值)
- 定型数组Int32Array(buf)或者(长度):溢出会截取
- 作用:是为了提高和WebGL交换数据效率。
- of(1,2)初始化
-
8.map
- 与对象区别:new map()含有顺序,而对象键值没有。
- 常见API:set()、has()、clear()等
- 迭代:
for(let pair of m.entries())、或者foreach((val,key)=> {}) - 对比:和object基本一样,但是map内存和插入删除更好,查询可能是object。
-
9.weakmap
- 区别:键值只能是对象,且对象被回收时(没有引用),键值也被回收。
- 应用:
- 构建私有变量——实例this为键,传入值为值privatemember。
- 存储dom节点元数据——因为可以被回收
-
10.set
- 区别:
let s = new set(["键",]),它保留插入顺序。 - api:add()、has()
- 迭代:可用
for( let x of s[symbol.iterator])、也可以for(let x of s.values())
- 区别:
5.迭代器
-
1.迭代
- 概念:本质上时循环、需要协议、接口分离。
- 之前的遍历:用index记录下标,且只支持顺序结构。
- 解构:let [变量数组] =数组、对象、函数形参。批量创建引用或变量。
- 作用:获得每一个元素
- 迭代器获取:
let iter=arr[symbol.iterator]——前提是arr必须实现迭代器接口- 获取每个元素:iter.next()返回是一个{value:x,done:x}格式
- 自定义迭代器:自定义类来实现,需要有count计数和limit计数,还有next()的方法内容。
- 提前终止写法:return()方法内容。
-
2.生成器
- 概念:函数形式,支持用生成器生成自定义的迭代器
- 定义:
function* generator(){} - 中断输出:yield 'foo' 、yield* []输出数组,相当于return和记录断点
- 使用:
let x = generator()或for(const x of generator())返回的就是yield的输出值。- 自定义对象的迭代方式:
* [symbol.iterator]{yield* this.values}
- 自定义对象的迭代方式:
- 作用:给一些对象的属性值、循环做迭代还有图的遍历需求。还有
yield * node(n-1)递归 - 中断:外部使用return()和throw()手动中断
六.面向对象
-
1.对象的理解
- 属性类型:
object.defineProperty(对象,字段,{configurable是否删除,writable允许修改,enumberable是否迭代,get()、set()用来定义访问器属性) - 复制:object.assign(dest,src)尽量复制、且只复制引用、无法复制函数。
- 比较:object.is()类似于===的加强版
- 属性类型:
- 语法糖:
- 对象属性定义:name:name的简写name,此时方法上也可以直接使用name,不用this.name。
- 方法:省略
setName:function(){},同java的setName(){}。
-
2.构造函数
- 意义:解决用object或者字面量需要重复赋值属性的问题。
- 工厂模式:不能标识对象类型,不如构造器模式。
- 构造器模式:
function Person(name){this.name=name}- new:不使用它配合构造函数,会挂载到window对象上。
- 方法:本质上也是function实例,所以不同对象的方法是不同实例。可以采用this+抽取的方法减少方法实例,减少内存
this.fname=function(){}
- 原型模式:
对象.prototype.name相当于定义java的父级变量,它公用于任何一个此构造器的实例。- 原型对象:prototype是个指针,指向原型对象,而它的constructor又指向构造器(循环引用)。
- 原型链:prototype原型指向object,而object则是null。
- 访问:先在实例里寻找,无则访问原型对象
- 删除实例属性:delete person.name
- 对象迭代:需要转为序列化和可迭代格式
- 方法:object.keys()、values()、entrys()、getownpropertyNames()、for-in都可以迭代
- 原生对象的原型:
- 理解例子:array对象带的sort()、string带的substring()都是原型方法。
- 问题:恰恰因为无差别共享,实际开发中使用原型变得不那么合适。
-
3.继承
- 原理:基于原型链,将一个sub实例的原型指向super的实例。而super的属性就共享给sub了。
- 解释:因为原型默认指向object,所以都能继承到tostring等方法。
- 几种模式:盗用构造函数、组合继承、原型式()、寄生式(被主推)。
-
4.类
- 定义:
class Person{} - 类表达式:
let name =class person{}用name属性来代替person作引用 - 类构造器:必须配合new使用,返回this对象,且实例中保留对它的引用
let p2 =new p1.constructor() - 类的理解:它是一个特殊函数,相当于构造函数的引用,可与instanceof配合检查类与实例关系。
- 几个区分:
- 实例变量:定义在构造器里比如this.name=name
- 原型方法:定义在构造器外面,类里面。访问使用原型prototype
- 静态方法:static locate(){this表示自身}
- 应用:实现实例工厂模式
- 重要区别:当类名与构造器同名是静态方法,不同名则是在修改原型(父类)的方法。挂载到window下只是this值的问题。
- 静态变量:可在外部定义person.greeting='My name is'
- 定义:
-
5.继承体系
- 语法:
class bus extends Vehicle{} - 调用父构造器:super(),必须调用,要么返回一个对象。
- super:表示父类,但只能在静态方法中使用。
- 抽象基类:只能用
if(new.target=== Vehicle)来阻止实例化。
- 语法:
七.代理和反射
- 代理:作用在代理目标(对象)上会影响本体
- 语法:
new proxy(target,handler) - 捕获器:相当于拦截器,每次执行前都会执行拦截器。常见的有get()、set()、defineproperty()等等基础操作
- 语法:
- 反射:reflect.get(...argments)执行目标方法。
- 应用:阻止修改、参数验证、数据绑定等
八.函数和事件
-
1.函数
- 概念:它是一个对象,有属性有方法,能被引用。
- 函数表达式:
let sum =function(num1,num2){} - 箭头函数:一种简洁语法,类似于lambda,
- 可以传递作用域改变函数嵌套的this指向
- 不能使用arguments数组访问参数
- 回调函数:用在settimeout()、foreach()等迭代方法、sort()排序方法
- 参数:es标准为非限制个数的,arguments对象是参数数组,可在函数内部调用
arguments[0] - 重载:很明显不行,因为参数不严格限制,且函数表达式的引用是一个指针,只能通过观察length属性来判断。
- 默认值:
function(name='Henry'或者getobject()),并遵循暂时性死区规则(不能变量定义提升) - 参数扩展:使用
getsum(...values)将可迭代类型例如数组直接拆分传进函数参数。 - 参数收集:定义
function getsum(...values),values数组就类似于arguments对象,但arguments没有array方法- 作用:可以给箭头函数使用
- 函数提升:定义能提升,表达式不能。
- 函数的递归:可用arguments.callee()实现解耦递归。
- 函数的this:普通函数this指的是调用者的上下文,而箭头是定义的上下文。
- 应用:回调函数里应该用定义上下文,用调用上下文会默认使用window对象。
- 函数的属性
- prototype默认指向object可调用他的方法,
- length是命名参数个数。
- 方法:
- apply(this值对象,参数数组)作用是改变this值
- call(this值对象,参数)
- 尾调:是一种标准,可以弹出外层方法栈。目前应用在严格模式下的递归调用那块
- 闭包新理解:上层函数的作用域链被销毁,但活动对象仍会存在内存中,除非给闭包引用置为null才会回收。v8引擎会尽力回收它
- this陷阱:嵌套函数内部this是window,要消除this可用self=this方法,也可以直接用箭头函数
- 私有变量:使用闭包作为特权方法来访问。也可以使用模块模式(不懂)
-
2.事件
- 本质:还是观察者模式,状态改变引发观察器变化,如何引起观察器变化则需要靠代理
- 事件流:通常情况使用事件冒泡,而特殊才是事件捕获。
- dom事件流:捕获—>目标—>冒泡
- 事件处理:
- 监听器:带on开头,是一个JavaScript代码块。
- 带有局部变量event对象,
- 里面的this指向目标元素。
- 作用域也被扩展了,with(document、this)可直接访问自己的属性
- 对象监听:
- dom0:获取元素节点后再设置onclick(function(){})
- dom2:用addeventlistener("click",回调函数)和removeeventlistener()是注册事件在捕获阶段
- event对象:
- 重要属性:bubbles、currenttarget目前所在目标(等于this)、target、type等
- 手动阻止冒泡:stoppropagation()
- 事件委托:首先在父元素上设置事件监听,然后利用target获取具体点击的元素,
- 监听器:带on开头,是一个JavaScript代码块。
- 事件处理:
- load事件:最常用的,window.onload()用于延迟加载样式、数据等等
- 表单事件:blur和focus:获取和失去焦点触发,不冒泡
- change文本框改变时触发
- submit提交表单前触发
- 鼠标事件:点击流程mousedown—>mouseup—>click,移动mouseenter、mouseleave、mousemove元素上移动
- event对象含有clientx和y坐标信息、pagex、pagey是滑动时获取。
- 屏幕:点击会触发mouseover事件,也会触发点击流程。(广告网站必用)
- 键盘事件:keydown、keypress-(被弃用)>keyup,
- event对象有keycode包含ascii码信息,其他信息如key、keyidentifier(不建议使用,浏览器不同)
- 其他事件:scroll、resize常被用于广告网站
九.异步编程
-
1.异步:
- 就是中断去干别的事
- 应用:放弃等待长时间的io或者长作业进程。
- 实际开发:使用回调函数告诉setimeout的返回主线程的地点。缺点是嵌套起来很复杂
-
2.期约:
- 2012的A+规范,创建实例:
let p=new promise(执行器),执行器类似于开线程进行异步操作。 - 状态:可传入一个执行器函数(resolve,reject)=>resolve()手动改变期约p的值,只能改变一次。
- 待定:默认就是pending
- 兑现:执行器调用resolve,会有一个内部值resolve:x
- 拒绝:会有一个内部理由reject:x
- 意义:在同步块里使用,但是是异步执行,与之交互也必须异步结构。
- 快速生成:
let p2=promise.resolve(3)生成一个已解决的期约对象。 - 使用:
p1.then(()=> 操作{onreject或者onresolve})、catch(拒绝后的操作)、finally()输出公共值,返回值都是promise的状态实例 - 连锁:让期约then()一下,就是一个串行化异步操作链。
- 2012的A+规范,创建实例:
-
3.异步函数:
- async:声明异步函数,作用是代替new promise(执行器)
- 函数体内的调用是同步的,但如果return了值,它返回就是一个promise实例,可以为其指定then()处理方法。
- await:必须在async的异步函数中使用,相当于then()解包操作。
- 给期约变量p:表示代码执行到此变量时会等待期约的值更新他再执行后面操作(异步函数的操作),并且会添加两次队列到处理线上。
- 给一个立即可用的值:虽然直接可用,还是会停给顶级线程让路。
- 什么时候恢复执行:停止后,会给顶级线程让路,而且根据消息队列的顺序来执行后续异步函数。
- async:声明异步函数,作用是代替new promise(执行器)
十.bom
-
1.window对象
- global作用域:var声明的对象、location、navigator、array等
- 窗口对象:
- 窗口位置:moveto()、movebu()能移动
- 窗口大小:页面视口innerheight和innerwidth,resizeto()缩放(大可能被禁用)
- 视口:滚动scrollby()、scrollto()、
- 打开新窗口:open(地址,对象名target、长宽高等设置)
- 返回:新窗口有newwin.opener指针指向打开者,且可以关闭close(),但要被用户确认。
- 浏览器严格限制隐藏状态栏、并且不允许onload方法打开窗口。
- 定时器:settimeout和setinterval,都是将任务加到任务队列,生产中只用settimeout
- 对话框:alert()、confirm()返回一个Boolean被用来做逻辑拦截、promt()返回用户输入字串,阻塞的。
-
2.location对象
- 存储文档信息,包括url
- 重新导航:location.href="httpxx"相当于assign(url),修改任一属性引起加载
- 重定向且无法返回:replace(url)不会增加历史记录,会禁用返回按钮。广告网站必用
- 重新加载:reload()可强制传入true加载
-
3.navigatior对象
- 用来确定浏览器类型
- 插件:plugins数组存储name、description等信息
- 代理:useragent,信息组成:浏览器、(操作系统、具体平台、浏览器版本、语言)、渲染核心、设备类型
- 硬件信息:hardwareConcurrency、getCurrentPosition()位置信息、vendor、platform等厂商信息等等
- screen对象 :保留几个浏览器窗口的像素参数属性
- history对象:
- go()去到历史记录中的指定页面
- back()、forward()前进后退
十一.dom
-
1.节点
- 重点:每个节点都继承node对象含有12个常量表示12种类型,每个类型都是文档的节点。
- 信息:nodename和nodevalue,属性节点都有,元素和文档节点只有name
- 关系:
- childnodes属性是一个子层节点集合nodelist实例(类似于arguments)
- parentnode指向唯一父节点
- 操作:子节点
- 增:appendchild()添加子节点、insertBefore(,指定节点)指定结点前
- 改:replacechild()替换子节点指针。
- 删:removeChild()删除子节点
-
2.文档
- 重点 :document对象,是windows属性,是只读的,类型为9。
- 重要属性:
- documentElement指的就是<html>元素
- body指的是<body>
- <html>元素外的注解可以是子节点,但差异性很大很可能被忽略
- title是网页标题
- 文档信息:url、domain、referrer全部都是只读
- 获取节点引用:
- getelementbyid("id")返回一个或nodelist
- getelementbytagname("tagname")大概率返回nodelist
- 在nodelist获取节点[]:下标或者name="xx"属性的元素
- nodelist是实时更新的,反映dom树实况
- getelementbyname()常用于获取带有name属性的单选按钮(element)
- forms、images、anchors属性快速获取相应标签的节点列表
- 创建节点引用:createelement("div")——配合appendchild()等加入到dom树
- 输出流:write("字串")写入代码到html页面,目的是生成额外节点内容。类似于jsp的<%代码%>的out.write()方法。
-
3.element类型
- 重点:常用他进行操作,所以标签都是此类型,类型为1,可修改的。
- 重要属性:
- tagname:标签名
- id、title、classname、dir文字方向等属性
- 重要方法:自定义属性要加data-前缀
- getattribute()获取
- setattribute(名,值)也可以用div.id直接设置
- removeattribute()
- 获取当前节点的属性节点集合:attributes属性
- getnameditem(属性名)获取属性名那个节点对象
- 获取文本内容:innerhtml()
- text类型:类型为3,nodename是#text,而value是文本。parent固定为所属element节点
- 操作文本:data属性指向文本,而appenddata()等添加文本
- 其他类型
- comment:类型为8,不支持子节点
- CDATA:类型为4
- 片段:类型为11,用来节省渲染的。
- attr类型:类型为2,但开发者通常用getattribute()来操作属性。也有nodename和value。
- dom编程:
- 动态脚本:用dom创建<script>标签,在head内是动态加载。
- 动态样式:用dom创建<link>标签,,给head也是动态加载
- table元素:
- 重要属性:captain、tbodies、都是指针指向tbody等元素
- 重要方法:createthead()添加一个表头并且返回引用
- 观察者模式:框架大量使用
- let ob =MutationObserver(异步回调)
- 观察:ob.observe(document.body,{attributes:true})
- 回调:mutationrecodes对象存有变化的信息
- 目的:为了异步记录事件信息。
-
4.dom扩展
- selectors:使用选择器获取元素节点
- 支持三大选择器:queryselector("#、.、tagname")
- queryselectorall()返回nodelist实例。
- matches()快速检测元素节点存在
- 遍历:element新方法
- 方便获取周围元素:firstelementchild、nextelementsibling等
- html5:提供操作类名的接口
- classlist属性:add()、contains()等方法快速操作元素的class
- css选择器:getelementbyclassname()
- 焦点管理:无障碍必用,hasfocus()方法可获取是否焦点
- 插入标记:innerhtml属性表示元素之间的所以文本。outerhtml包括元素标签自身。
- 删除元素会带来内存问题,应该手动删除关联的js对象和事件。
- selectors:使用选择器获取元素节点
- 命名空间:为了混用不同的xml语言
- 声明:<xmlns:"url">
- 使用:<xhtml:head>
- style样式:是一个cssstyledeclaration实例,和getattribute()获得的字符串不一样。
- 拥有color、display等属性
- 遍历:不想看
十二.用户代理
- 能力检测:伪造能力很难
- !!(navigator.plugins)
- 代理:
- Android和ios:基于webkit渲染引擎
- Gecko:firefox的引擎,同时带领Mozilla来到5.0
- V8和blink:chrome的引擎,基于webkit的信息又加上chrome的浏览器信息。
- WebKit:WebKit是一个开源的浏览器引擎,最初由Apple开发,后来成为一个开放的项目。它负责处理HTML和CSS的解析、布局和渲染,以及与页面相关的事件处理。Chromium使用了WebKit作为其渲染引擎的一部分,这使得Chromium具有强大的HTML和CSS渲染能力。
V8 JavaScript引擎:V8是由Google开发的高性能JavaScript引擎,专门用于解释和执行JavaScript代码。Chromium浏览器使用V8作为其JavaScript引擎,这使得Chromium能够快速、高效地处理JavaScript代码,从而提高了Web应用程序的性能。
Chromium的渲染引擎结合了WebKit和V8,这使得它成为一个强大的浏览器引擎,能够渲染复杂的网页内容并执行高性能的JavaScript代码。这也是为什么许多现代浏览器,包括Chrome、Opera和Edge,都使用了Chromium作为其渲染引擎的原因之一。
十三.调试技术
-
1.控制台
- 可以执行任何js代码,最后点击选择器:$0
- 调试器:加入debugger或者手动加断点,获得当前上下文执行环境。
- 查看报错信息。
-
2.错误处理
- 工具:jslint、typescript等
- 3类运行错误
- 自动类型转换错误:比如==的转换失败和if、for中使用非布尔值。
- 类型错误:发生在函数传参时,函数不做检查默认进行特定操作
- 错误处理:
- 重大错误:进行try catch捕获处理
- 非重大错误:进行提示
- 默认的error最终会输出到控制台上。
本文作者为byzhj,转载请注明。