一.html
1.常用标签
- <div>
- 说明:必须占一行,并且不允许其他元素,宽度默认是100%,高度则是随内容(空div和文字是20.8px),嵌套时空div不会有高度
- 重要css样式:
- text-align:让里面的span、img、a、ul、form等所有内容居中
- auto-margin:让div、table自身居中,并且会影响div和table中的子元素内容
- float:让div可以在同一行,按照左右分
- <span>
- 说明:宽度是随文字内容,高度固定20.8。嵌套时空span不会有高度
- 重要css样式:vertical-align: top、middle内容垂直居中

- <ul>
- 说明 :默认<li>为一行
- 重要css样式:list-style:none去除那个点
- <table>
- 说明 :<tr>一行,<td><th>为单格
- 重要css样式:
- 居中:得让父级的<div>使用text-align;center或margin:auto
- <form>
- <input>:type属性:text、password、button、radio、checkbox
- <select>:配合<option>做下拉
- 其他:<textarea>、<label>、<button>
- 重要属性:action属性是前后端交互的核心,method请求方式
- <head>
- <base>:规定所有链接相对路径
- <link>:规定css资源
- <meta>:搜索引擎的关键词
- 其他内联标签
- 说明 :由内容决定高宽,且不可变
- <a>、< img>、<br>(无法设置属性)、<input>、<code>
- H5的新标签:只是弄了一些css样式
- 模块标签:<nav>、<footer>、<header>
2.属性:
- 全局属性:
- class和style:用来做css选择器和直接写css
- id:框架常使用,dom常使用,css偶尔使用。
- 不常用的:title注释、lang语言、dir文字方向等
- <a>、<link>、<base>链接专属
- target:_ blank和_self是否打开新窗口
- href:链接url
- rel:表示这个链接与我的关系——例如autuor、nofollow(不爬虫、随机)等意思
- type:资源的类型
- <input>专属
- type:text、password、button、checkbox、submit、email等——————h5新特性:date、color、url等
- value:传过去的固定值、文本框值
- name:键值
- meta专属
- name:关键词
- Content:内容
- th和td专属
- colspan、rowspan:是站位权重,标准一行12个权重
3.其他问题
- 相对路径问题
- javaSE中:.是工程目录
- <a>中:.是html所在目录、../是上一层、只写文件名是本目录;而绝对路径为http://开头的url。
- url编码的特殊字符: 空格、<和>大小于号
二.css
1.基本样式
- 位置与显示
- position:受到left等值影响
- 默认:是static
- fixed:少用,正常时固定,拉伸页面后滑动到边缘固定。
- absolute:是全局父级的
- sticky:可能用的到
- relative:需要配合上级absolute,否则等于absolute
- display:设置inline还是block、table等,none为不可见,grid布局,Flex布局—当前主流。
- visibility:hidden
- float:left或right——同效果可用absolute+right属性值
- position:受到left等值影响
- 尺寸
- margin:auto、60%比例、5px大小
- Border:-width、style、radict
- padding:auto、60%、5px
- 长宽:width、height
2.选择器
- 普通选择器
- 常用 :#id和.class和tagname
- 嵌套:div p或者div.title
- 并列:h1,h2或者.title .content
- 伪类选择器
- 使用 :选择的是标签的状态,用符号:来选择
- a的伪类:
- link、visited:访问过没的
- hover、active:悬停和点击的
- p的伪类:
- before、after:标题之前后
- input的伪类:
- focus:文本框获得焦点的
- check:被选择的所有
- 其他选择器:
- .title>是直接子类
- .title~是所有兄弟
- .title+是前一个兄弟
- @media screen是电脑等媒体
- 属性选择器:
- input [type=submit]选择特定属性值的input
- [title]选择属性键的所有元素
三.jquery
1.jquety对象
- 语法
- 符号 :$其实等于jquery,$()则是一个构造函数,它是核心函数。

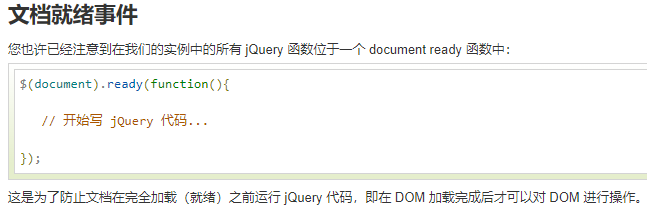
- 入口函数:原本的动态绑定需要用window.onload=function(){};现在只需$(function(){})表示。其实是先获得document再调用ready()方法

- 获取dom对象(传入选择器):把dom转为jQuery对象。
- 基本选择:$(#id值、tagname、.class)
- 伪类 :$(a:first、last)
- 内容选择器:$(:has(p)包含子元素、contains(内容))等
- 属性过滤:$([name=nihao])
- 表单过滤:$( :input、text(type属性值)、button)
- 表单的属性(不用属性过滤):$(checked、image)等
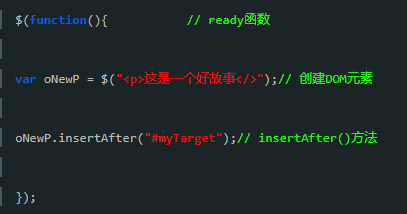
- 创建dom对象:如图

- 添加到dom树:insertAfter()、appendTo()等方法。
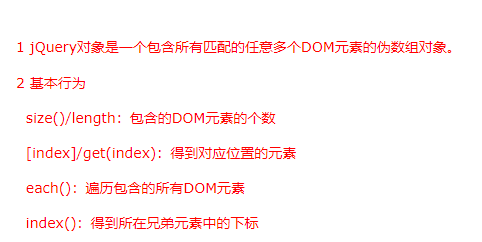
- jQuery对象
- 本质:它是dom对象数组并且有一系列属性方法
- 互转:jQuery对象$j[0]=node就是dom对象。

2.对象(dom)的使用
- 常用属性:jQuery对象没有属性、全部归于方法。
- 事件:
- 本质:就是获取对象之后的操作
- 事件:click(回调函数)(相当于dom对象用onclick())
- 模拟触发:不传参数dom1.click()
- 事件类型:基本同mouseover、mouseout移入移出,
- 特殊的:键盘的事件e含有which属性包含ASCII码,key包含键值字符串。
- 其他方法:
- bind(click mouseout,function回调)绑定多个,类似于新的addeventlisterner()
- unbind()解除事件绑定
- one()只响应一次
- 动画:
- 本质:就是获取对象之后的操作,代替对css原生操作。
- hide/show/toggle(动画时间)切换内容(通过display)
- slideDown/up() 切换内容但是滑动
- fadeIn/fandeTo()切换内容但是淡入淡出
- animate({css:值})动画

- 动画的callback方法:hide(时间2000,回调函数)上述任一动画方法都能设置回调
- 获取元素属性:
- 无参则获取,有参则是修改。代替原生对element类型节点的操作。
- 获取文本:text(html)标签间所有内容同于innerHtml
- 获取文本标签:html(“字符串”) 文本同于outerhtml
- 获取input的value值:val([属性值])同于div.value属性
- 获取属性:attr(属性,值)相当于直接获取属性。
- 属性:prop(属性,值)是attr的升级,会有错误检查
- 清空:empty()清楚节点所有内容
- dom树操作:
- 区别:不用通过document完成节点的获取
- 加元素:
- 区别:自己加或为目标节点(用选择器选择)加前后元素都行,而原生dom只能给自己加。
- 创建元素节点:var txt2=$("<p></p>").text("文本")语句创建元素并添加文本
- appendTo() —在被选元素里面的结尾嵌入内容
- prependTo()—在被选元素里面的开头嵌入内容
- insertafter() - 在被选元素外面之后插入内容
- insertbefore() - 在被选元素外面之前插入内容
-
- 改元素:
- 区别:原生dom只能按照改节点对象。
- replaceWith(b)——b替换选中(只有一个b)
- replaceAll(b)——b替换所有选中(很多个)
- 删元素:删除子元素或自身
- remove() - 删除被选元素(及其子元素)
- empty(b) - 从被选元素中删除子元素b
- 改元素:
- 改样式:
- 区别:同h5里面的一些dom扩展,都是操作class属性
- addClass(‘类’) - 向被选元素添加一个或多个类
- removeClass() - 从被选元素删除一个或多个类
- toggleClass() - 对被选元素有就删除,没就添加(显示的效果就是来回切换)
- offset({top:50})——返回或者设置相对于文档位移量
- css({属性:值}) - 设置或返回样式属性值
- width()height()innerWidth()innerHeight()outerWidth()outerHeight()设置或返回内外边距
- 遍历节点:(别用)
- 按层次获取dom节点,each(回调函数)遍历每一个元素。
- 父级:
- parent()上一级
- parents()祖先
- parentsUntil("div")返回介于我到他的元素集合
- 子代:
- children()所有子元素
- find(“span”)条件寻找子元素
- 同胞:
- siblings(选择器)所有同胞或查找
- next()下一个同胞
- nextAll()下面所有同胞
- nextUntil(选择器)寻找介于元素
- prev(#选择器)前一个同胞
- prevAll()前面所有同胞
- prevUntil(选择器)寻找介于元素
- 筛选节点:(别用)
- 区别:同于过滤选择器$(:),作用是多层过滤dom节点
- eq(3):给定索引值访问dom节点列表
- gt、lt(4):大于或小于索引值的所有节点列表
- first()、last():特殊定位
- filter(#、.、tagname选择器)、not()是二层选择器
- is(exp——配合正则时间):返回的是boolen值
- add(选择器)-是不筛选反添加元素到节点列表。
3.xml
- 概念:用来写配置文件、用来传数据(很少了)
- 语法:每个标签和内容和属性都是节点、[CDATA]块解析器会忽略
- 解析:用第三方:dom4j包解析
- 获得document对象dom1:SavReader流对象.read(xml文件)
- 获得根Element对象:document对象先用getroot()
- 获得子节点列表nodeslist:可以用element(标签名)来找子一级内容
- 获取文本和属性:getText()、arrtributeValue()
4.ajax
- 原生方法:网络和工具相关的基本都是$即jquery对象的原生方法。
- 网络请求:
- $.get()和post():参数依次是url、json数据、回调、数据类型datatype
- 异步请求:
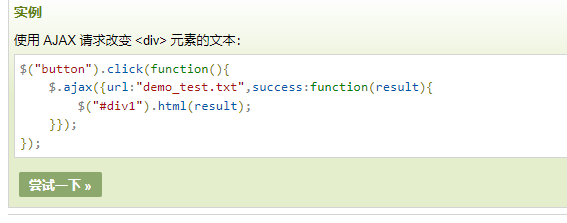
- $.ajax({data:{},contentType:,success:function(re){}})

- 网络请求:
本文作者为byzhj,转载请注明。